

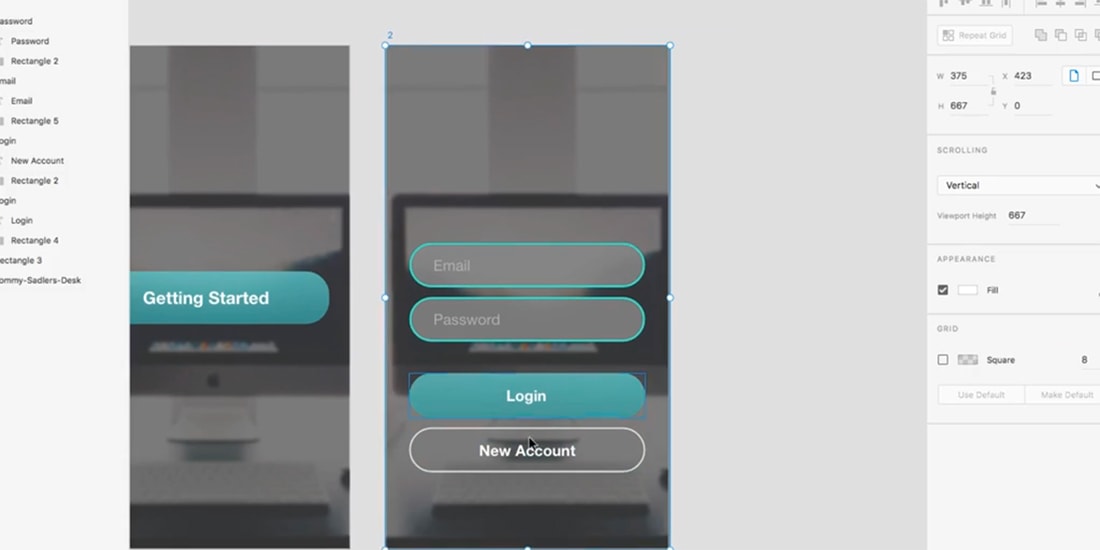
You’ll notice that this workspace doesn’t differ too much from the Design workspace the main difference that there is no inspector, and when we select objects on the canvas, we’re given the opportunity to link the tap target to another artboard instead of styling them (hence why no inspector). Switch to the “Prototype” workspace using the tab in the top-left corner. It’s time to demonstrate how these two screens might link up - how would the user flow from one screen to the next? I mean, that’s what user interfaces are all about, right? Helping the user from A to B? If you’re interested to see how rapid iteration compares with Sketch, check out my comparative overview. Remember, our aim here is to validate our idea with feedback, only after that should we allocate more time to making it look appealing. Very basic icons are fine too, as long as you aren’t wasting copious amounts of time illustrating them. If it adds further clarity, or if there’s any space unaccounted for that makes the layout look confusing, then add maybe one or two images that depict what that space will be used for, as I’ve done below.


Now, using the toolbar on the left-hand side, or the keyboard shortcuts mentioned above, draw some shapes on the canvas to construct your layout. Start by creating an artboard ( A) and selecting the “Android Mobile” artboard from the inspector on the right-hand side. What’s the use of designing icons, sourcing images and defining styles for a layout that we might not move forward with? Here are the vital keyboard shortcuts that you’ll need right now. Let’s illustrate our first idea so that we can receive feedback from our teammates ASAP - ideas develop faster when there are more brains on deck.Įverybody has a design workflow that works for them - when designing low-fidelity wireframes I have a strict rule of using only text and shapes (unless absolutely necessary). Being able to design low-fidelity wireframes quickly means that we can make huge strides towards to creating a layout that offers a terrific user experience, while not having to worry about the visuals too much (at first). Prototyping with Adobe XD: Low-Fidelity WireframesĪdobe XD makes it super-easy to quickly mockup a low-fidelity wireframe. You can also grab a physical copy via O’Reily. Interested to learn about Adobe XD in more detail? Check out our new book, Jump Start Adobe XD! Buy the ebook for $19 or sign up as a Premium member and get it as part of your subscription.
Best adobe xd tutorial free#
Note: the examples used in this tutorial are based on the free Cactaceae UI kit for Adobe XD. Let’s dive right into Adobe XD by designing and prototyping two screens in a mobile app. Plus, if you already have an Adobe Creative Cloud subscription, then you’ll already have the entire feature-set of XD at your disposal! Design + prototyping + feedback all rolled into a single app, what more could you ask for?
Best adobe xd tutorial install#
With Sketch you’ll need to install extensions and quite possibly subscribe to third-party services to add any prototyping functionality, whereas Adobe XD offers these tools natively. While Sketch is still a brilliant choice for designing user interfaces, Adobe XD came off as the clear winner for those switching from other Adobe apps such as Photoshop or Fireworks. Not too long ago, I compared Adobe XD vs. In fact, Adobe XD is pretty minimal and it’s really easy to use once you know how. So I thought we’d do a quick-but-fun tutorial that illustrates how designing and prototyping with Adobe XD is wonderfully rolled into a single tool, without making the app feel too bulky. Even though Adobe XD is still relatively new, the reception has been terrific.


 0 kommentar(er)
0 kommentar(er)
